
What happens when a bold group of community leaders convenes to connect individuals to arts programming, and artists to all members of the community?
This is exactly what the Valparaiso Creative Council did in 2018. An independent nonprofit, the Council’s creation and mission were the upshot of a City plan for a Creative District—a place where the community could come together to create, explore, and celebrate the arts, culture, and innovation. As a result of the ValpoNEXT community conversations, and inspired by participation in the 2015 quarter-finalist round of the America’s Best Communities Competition, the City of Valparaiso kicked off this initiative, tapping into the talents and rich creative programming held within the community.
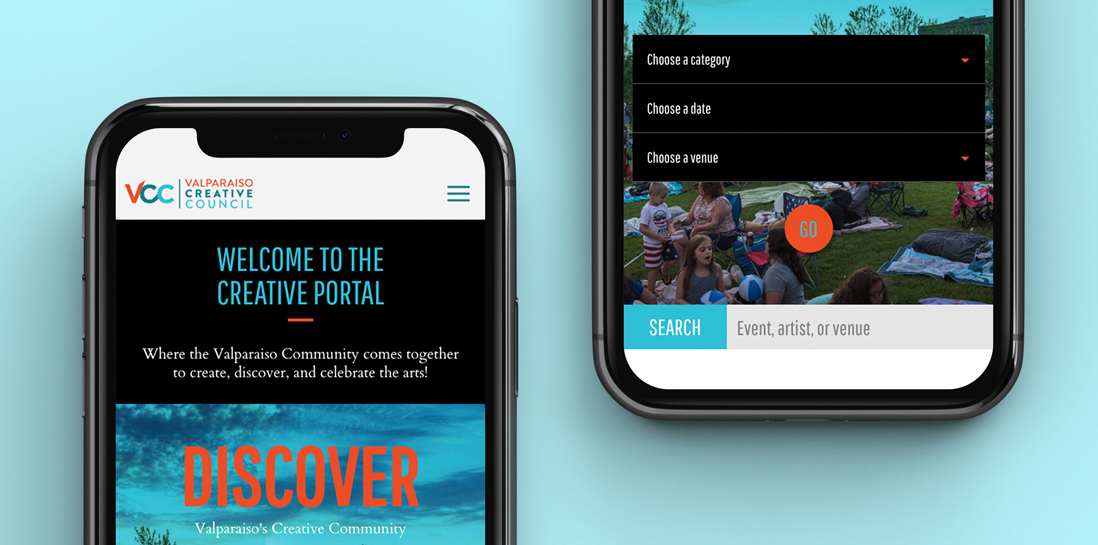
Essential to the plan was a web portal that would deliver information about arts programming on demand. The Valparaiso Creative Council envisioned it as a sleek, one-stop website so easy-to-use that it would become the go-to resource throughout the community, helping to deepen engagement with the arts every day, for every citizen.
They wanted the website to be mobile-friendly, with a robust, searchable events calendar. They wanted users to be able to zero-in on offerings based on chosen categories. In addition, they wanted partner organizations to have the freedom and tools to maintain their respective events, making the portal efficient and sustainable.

It was our pleasure to become the creative and technical partner on this project, working with the Council to invent something that had never existed before.
Creating an events portal UX
We believed the project required three major steps:
- Designing a user experience (UX) that would truly serve the target audience
- Programming a robust, custom database application that would deliver content according to each user’s interests
- Promoting community involvement and communications
Our planning process began with a thorough review of specifications, along with brainstorming between Council members and the Grossbauer team. We walked through a variety of use cases to imagine how the site should look and behave.

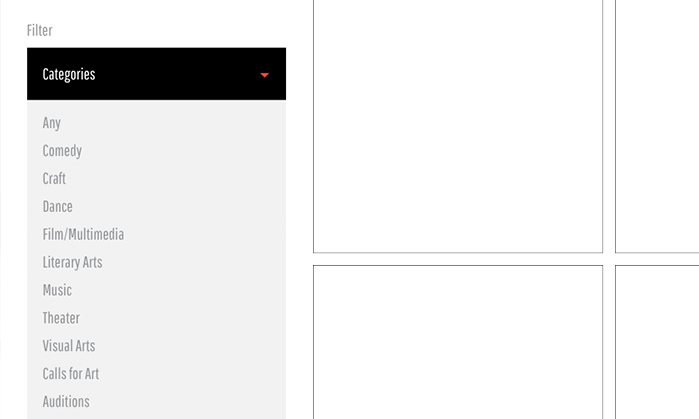
Next, Council members developed a list of possible filtering criteria for events. Beyond the obvious—date—what options might users need? How would we categorize events? The initial list topped 200 criteria, so how would we offer those choices to a user and still deliver a great experience? And with thousands of event entries, we felt a user might become frustrated looking for a category so granular that no entries would exist at a point in time. With thoughtful exploration, we were able to group the long list into 10 main categories, including comedy, dance, music, and theater. Recognizing that people may also follow certain venues, such as a museum, a theatre, or a bar, we also built an interface that allows a user to just search everything located at a favorite spot.

Then we added additional tags to the results page based on defined use cases. What if you’re a parent looking for activities for kids? We added a “kid-friendly” filter. How about if you need an option that’s free? “Free” filter. What if you’re looking for education? “Classes/workshops/lessons” filter. In all, the user can fine-tune results by applying any combination of six filters.
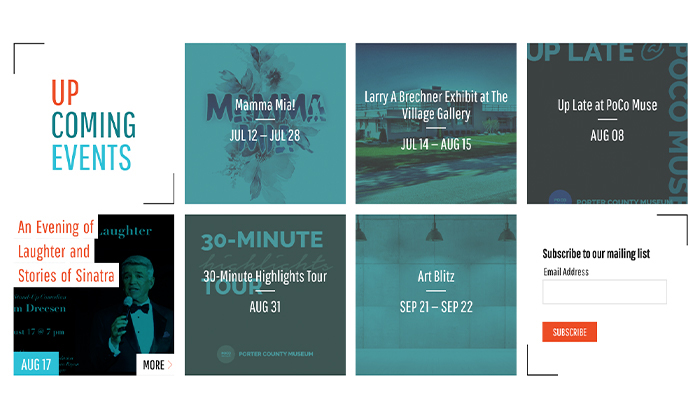
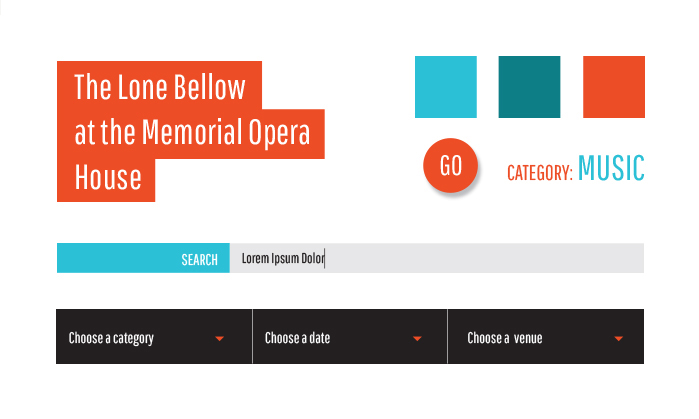
In another use case, someone is simply looking for something to do this weekend. Forcing category choices when a user isn’t ready would reduce the value of the portal. How about the ability to browse? The web page design presents teaser snapshots of events in dynamic tiles, so it’s easy to peruse. Does an event look interesting? From any screen, the user can click a tile to view the full detail.
Design elements (the “art” of the website) are integral to the UX and to the Valparaiso Creative Council brand. Building on an existing, defined visual language for the Council’s brand, the team created an open, engaging design to invite fluid interaction with content. High-priority content receives the most visual emphasis. Key details pop. The call to action (e.g., securing tickets) is easy to find. Visual cues appear in consistent, logical positions to keep users oriented and make the site’s functionality easy to enjoy.
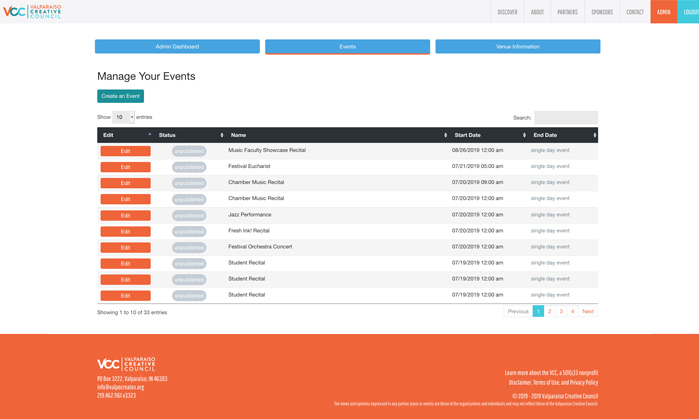
Partner editors can manage their own listings through partner user accounts and can include their own imagery, videos, and copy. The database programming behind the system also manages offering directions, as well as website, social media, ticket/info links, and directions—all pulled in dynamically to maximize productivity in adding events.

Custom web programming
The website content is dynamic, meaning each user’s personalized page assembles in real time, drawing on a database of events. To fully implement a custom design and UX, we typically enjoy the freedom of open-source programming tools, including a MySQL database and a PHP (programming) framework.
Implementing the design required brand-specific web page styles and adjustments for a full range of screen sizes, making the site mobile-friendly. Development encompassed the front end user experience, followed by the back-end for authorized partners and a site administrator. To provide space for growth, we programmed the website to easily allow for changes in categories and filters.

We advocated that a community website needs to be inclusive for all users. Thus, another component of the project was the application of WCAG accessibility standards, which help ensure that the estimated one in five web users with some form of disability could successfully interact with the portal. (Learn more about website accessibility and discover what you may not know about accessibility.)
To supplement the rich experience on the site, we implemented structured markup standards that allow Google’s search engine to display events from the web portal natively on Google search pages to increase the visibility of these events in the community.
Community engagement
Even before the website launch in late June 2019, members of the Council were busy planning how to involve stakeholders, including both representatives of the creative community and end users. This strategy is crucial to growing the ranks of partners and community users. The Council team suggested a “submit an event” feature on the website to help include new partners. In addition, Council members scheduled public informational meetings for July and August to help spread the word and invite deeper conversations.
Just 10 days after launch, website analytics were strong:
- 1,498 pageviews
- Average session duration of 11 minutes 51 seconds
- Average page count of 10.6 pages per visitor.
As a community tool, the website needs to function for all of its stakeholders, gather new players—and grow with the creative community. It needs to gather steam and become the go-to arts resource among a growing community of users. Collaboration, feedback, and continued generation of ideas will be essential to the success of this project. Visit the new web portal at valpocreates.org.